- Published on
SaasRock v0.8 - Page Blocks, Notifications, and Onboarding
- Authors

- Name
- Alexandro Martinez
- @alexandromtzg
I'm excited to announce the release of SaasRock v0.8, which introduces several powerful new features, including a Page Block builder, Notifications using Novu, and a built-in Onboarding builder.

1/3 - Page Blocks
Page blocks allow you to easily customize the design of the front pages (Landing, Pricing, Blog, Blog Post, Contact, Newsletter, Changelog…).
I made an open-source version of this, but with SaasRock it's 10x more powerful.
Watch video demo here: https://www.loom.com/share/aabfac5c4fb94e2698e459fa4a01f948
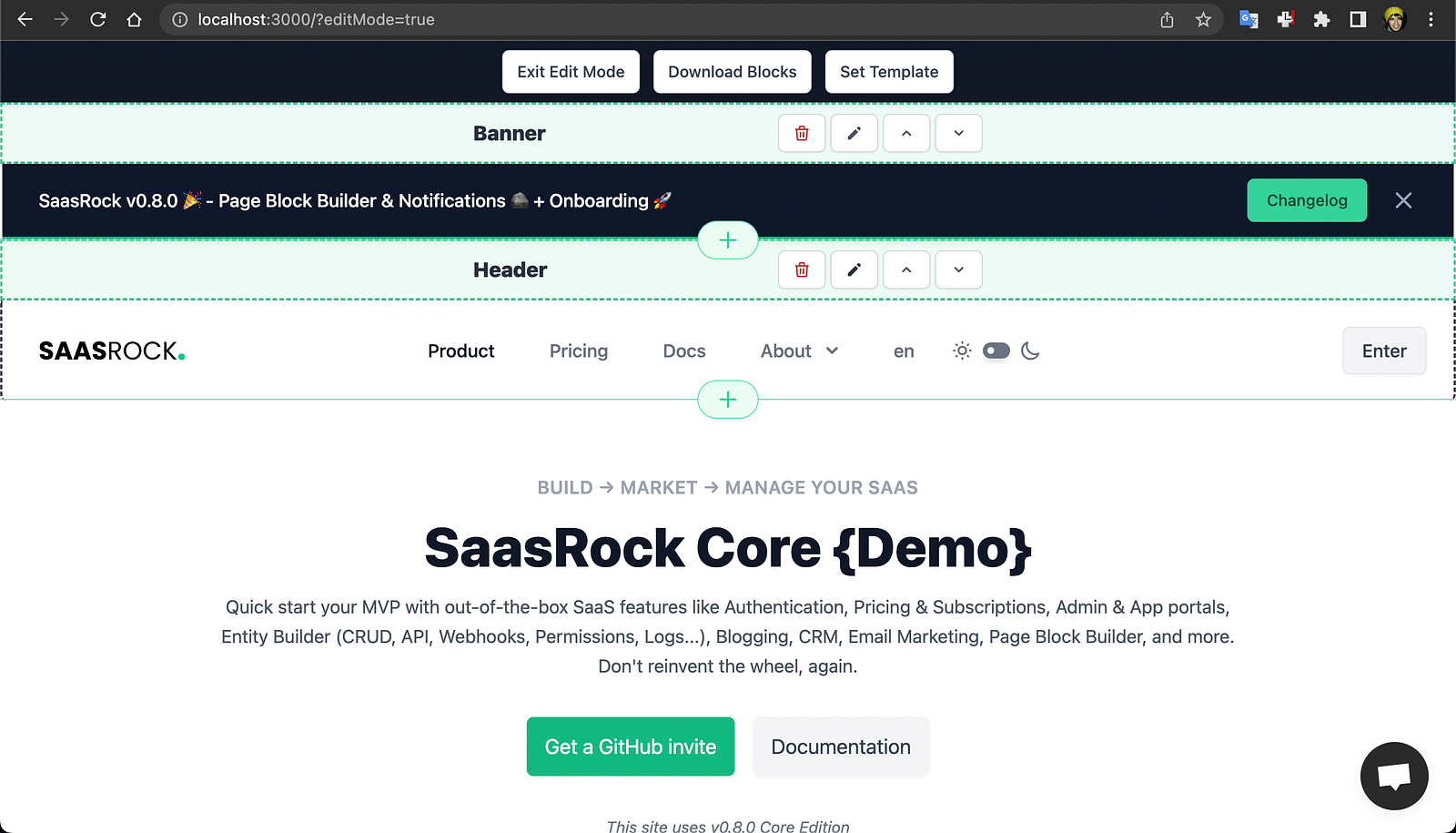
Edit Mode
If ?editMode=true is set, you can iterate with your landing page design. Once you're happy you can Download Blocks and override it on the app/modules/pageBlocks/utils/defaultPages/defaultLandingPage.ts file.

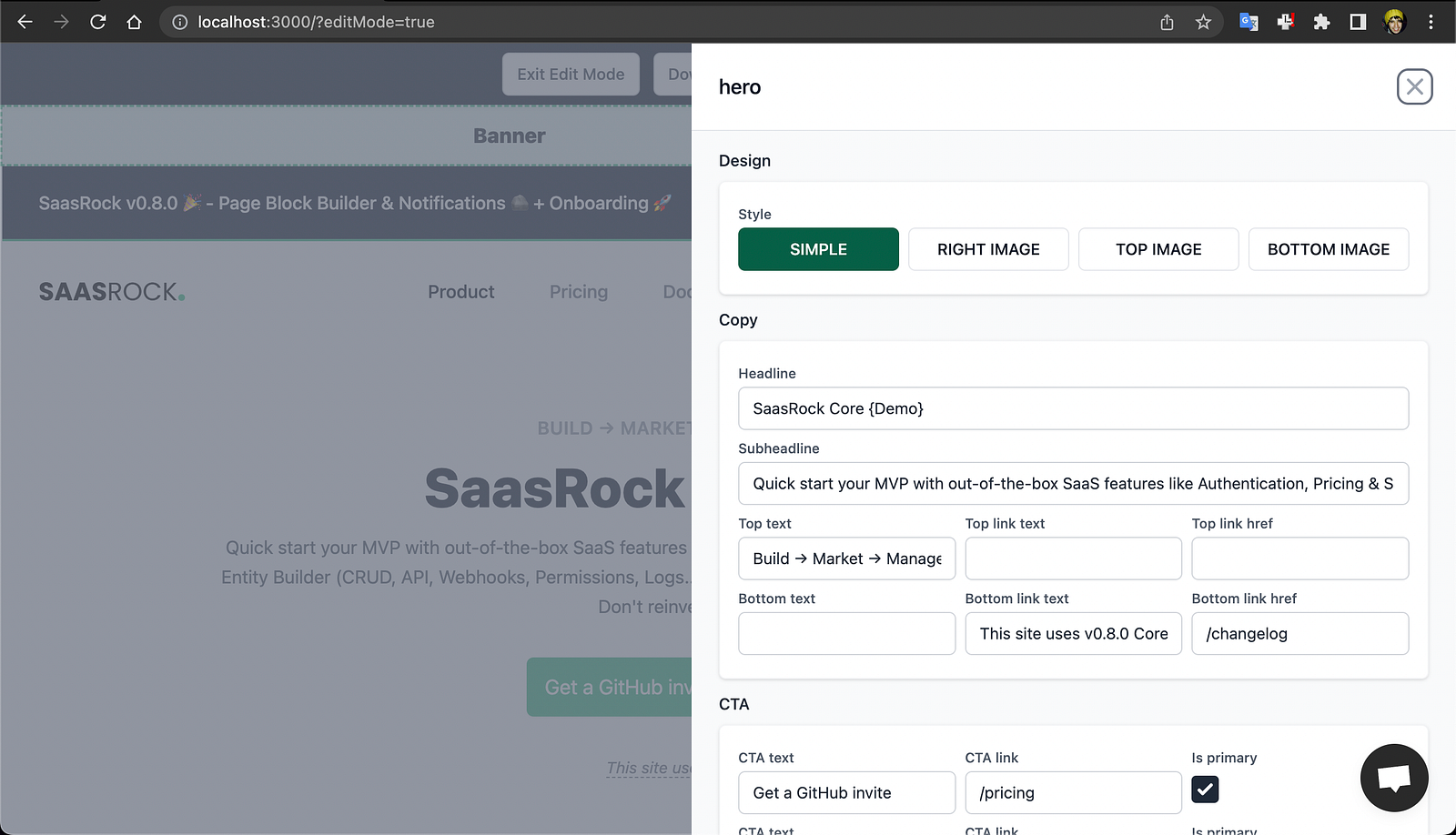
Block Form
Each block has its own Form, where you basically have:
- Style: The variant (e.g. HeroVariantSimple, HeroVariantTopImage…)
- Copy: Headline, subheadline, links…
- Items: If the component requires a list of items (e.g. Features, Community Members…)

To create custom blocks, watch the following video: https://www.loom.com/share/24d744b78f1848f7aa3f4191b55974d4
2/3 - Notifications
SaasRock v0.8 also introduces the ability to send in-app notifications to users using Novu, an open-source notification infrastructure. Novu integrates with several providers, including Twilio, Slack, Mailgun, and Postmark.
Watch video demo here: https://www.loom.com/share/8ffc0a8c2b594923a117d8306263e17c
Default Channels
I've created a few channels that listen to some events by default (🚀 = Enterprise-only):
- admin-accounts: created
- admin-users: updated
- admin-subscriptions: created, canceled
- admin-api-keys: 🚀 created, updated, deleted
- admin-emails: 🚀 received
- admin-groups: 🚀 created, updated, deleted
- admin-linked-accounts: 🚀 created, accepted, rejected, deleted
- admin-account-members: 🚀 invited, accepted, updated, deleted
- admin-onboarding: 🚀 started, dismissed, completed
- admin-rows: 🚀 created, updated, deleted, workflow.transition
- roles: assigned
- my-rows: Send notifications to row creators: comment, workflow, update
To create custom notifications, watch the following video: https://www.loom.com/share/4feae0449d4d4bae814c4fb22f0da6db
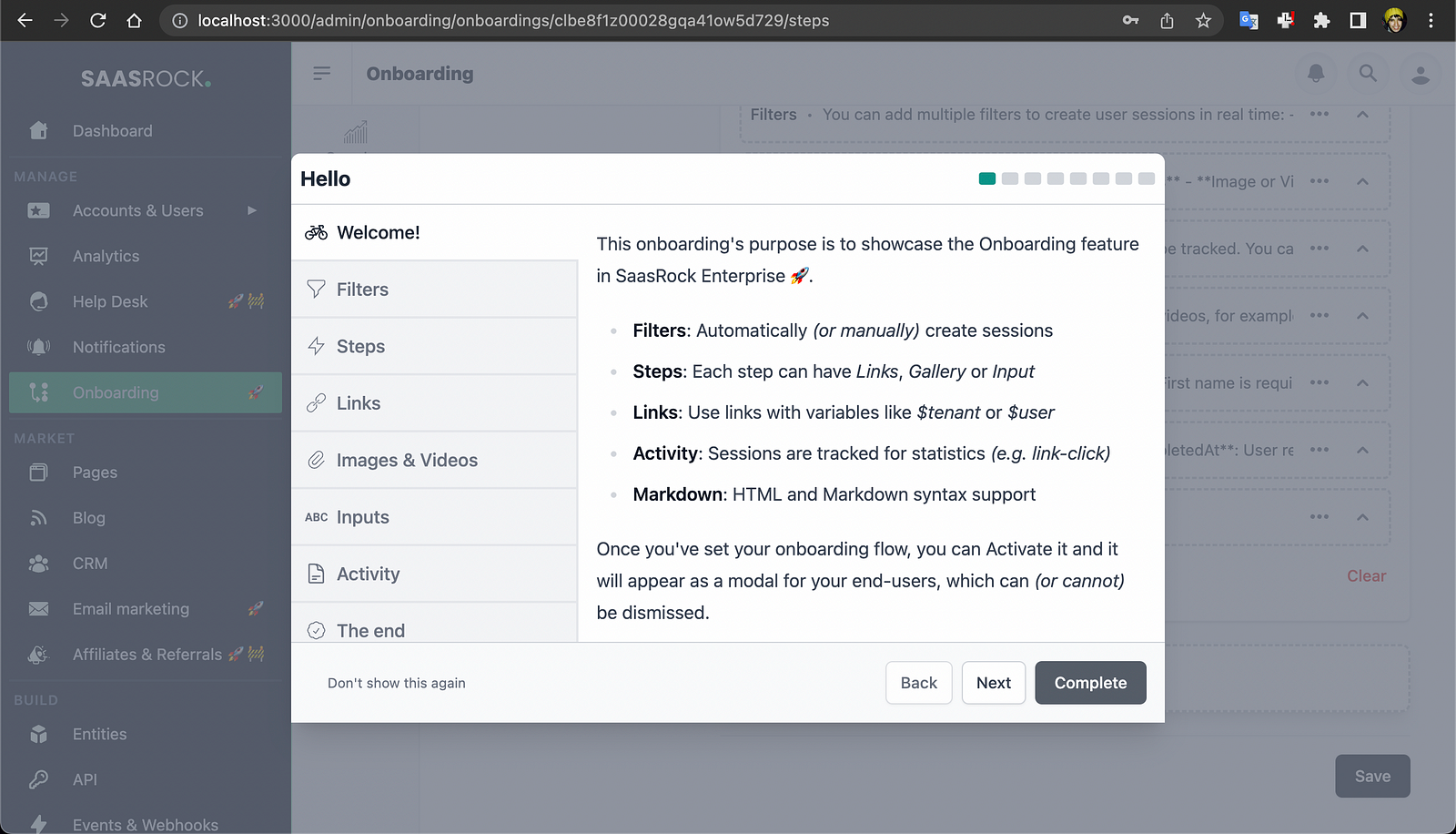
3/3 - Onboarding
Create a tour for your users with custom filters & steps (Enterprise-only 🚀).
Watch video demo here: https://www.loom.com/share/8acb58a663a8472d91d8a9b22c190c8e
Filters
In the filters section, we can specify which users should see the onboarding. This is useful if we only want to show the onboarding to certain users, such as admin users or users in a specific role.
- admin.portal: /admin users
- user.is: Specific user
- user.language: Users with a specific language
- user.roles.contains: Users with a specific role
- user.roles.notContains: Users with a specific role
- tenant.portal: /app users
- tenant.is: Specific tenant
- tenant.subscription.products.has: Has a specific subscription product
- tenant.subscription.active: Has an active subscription
- tenant.subscription.inactive: Has an inactive subscription
- tenant.api.used: Has used the API
- tenant.api.notUsed: Has not used the API
- tenant.user.entity.hasCreated: Has created a specific entity
- tenant.user.entity.hasNotCreated: Has not created a specific entity
Steps
Onboarding steps can have 1 or more:
- Links: Primary or secondary actions that are tracked
- Gallery items: Images or embedded Videos
- Input field: Ask your user to fill fields (text/select, required/not required)

Additional changes
- Stripe Coupons are now supported at /pricing
- MRR indicator
- User language is saved on the database
- Other bug fixes
Wrapping up
In conclusion, SaasRock is slowly becoming a true SaaS-building framework.
- The Page Block builder allows for easy customization,
- Notifications bring a collaborative experience to your app,
- and the Onboarding builder makes it simple to create a personalized end-user experience.
Let me know what you'd like to see in v0.9!
This blog post was mostly generated with ChatGPT
If you liked this post, follow me on Twitter or subscribe to the Newsletter for more 😃